Problem
Websites were visually-outdated, strictly designed for desktop viewing, and difficult to maintain without basic HTML/CSS knowledge.
Solution
I redesigned the layout and migrated the content of each site to a GUI-based platform through drag-and-drop widgets that were easy-to-update and mobile-responsive.
| Clients | The Private Club Industry (golf courses, social lounges, dining halls, etc.) |
|---|---|
| My Role | Web Designer |
| Timeline | 6-8 weeks per project, 70+ overlapping projects in the span of almost 3 years. |
| Technology | HTML | CSS | JavaScript | Bootstrap | jQuery | Kentico |
| Deliverables | A public-facing landing page, members-only portal, 30+ content pages, library of custom-themed widgets, and a branded e-mail marketing template. |
The Process
1
Discover
- In a kick-off meeting, I find out the client's overall objectives, set expectations, and explain every step of the process.
- Working together, we set milestone dates and list any assets (new photos, logo files, 3rd-party credentials, etc.) that the client must gather.
2
Strategize
- Here, I assess the old site to produce an Information Architecture document with a re-organized sitemap and recommended widgets, plug-ins, and page types.
- I also identify content that cannot be accommodated by the platform while providing a scope-of-work for a custom-coded solution.
3
Prototype
- Next, I design and present an interactive high-fidelity prototype hosted on a staging server.
- This demo consists of a landing page for public visitors, a member home screen, and samples of content displayed in various widgets designed with consideration to the client's branding guidelines.
4
Revise
- Based on feedback and my own suggestions to address client concerns, I adjust the demo and edit the Information Architecture document.
- This step and presentation of the prototype generally go through 2-3 iterations before sign-off to proceed to the next stage.
5
Develop
- I add content with the widgets and page types outlined in the Information Architecture document.
- If something cannot be recreated through the platform's native configurations, I build it with HTML, CSS, and JavaScript.
6
Test
- At this stage, both the client and myself visually review and interact with the site on smartphone, tablet, laptop, and desktop devices, before I make the necessary adjustments.
7
Launch
- When everything is confirmed to be correct on the staging server, I schedule a launch date with the client for when I will replace their original site with an "Under Construction" landing page to deploy the new one in its stead.
8
Train
- With the new site live, the client is provided with general training materials (videos, documentation, etc.) to better understand how to maintain and update their content.
- For any custom-coded features outside the platform's inherent functionality, I host and record a separate session with them.
9
Support
- Finally, going forward, I inform the client of any support resources they can access.
- In the event that the Support Team cannot assist, I engage the client within a 3-day SLA to address the issue.
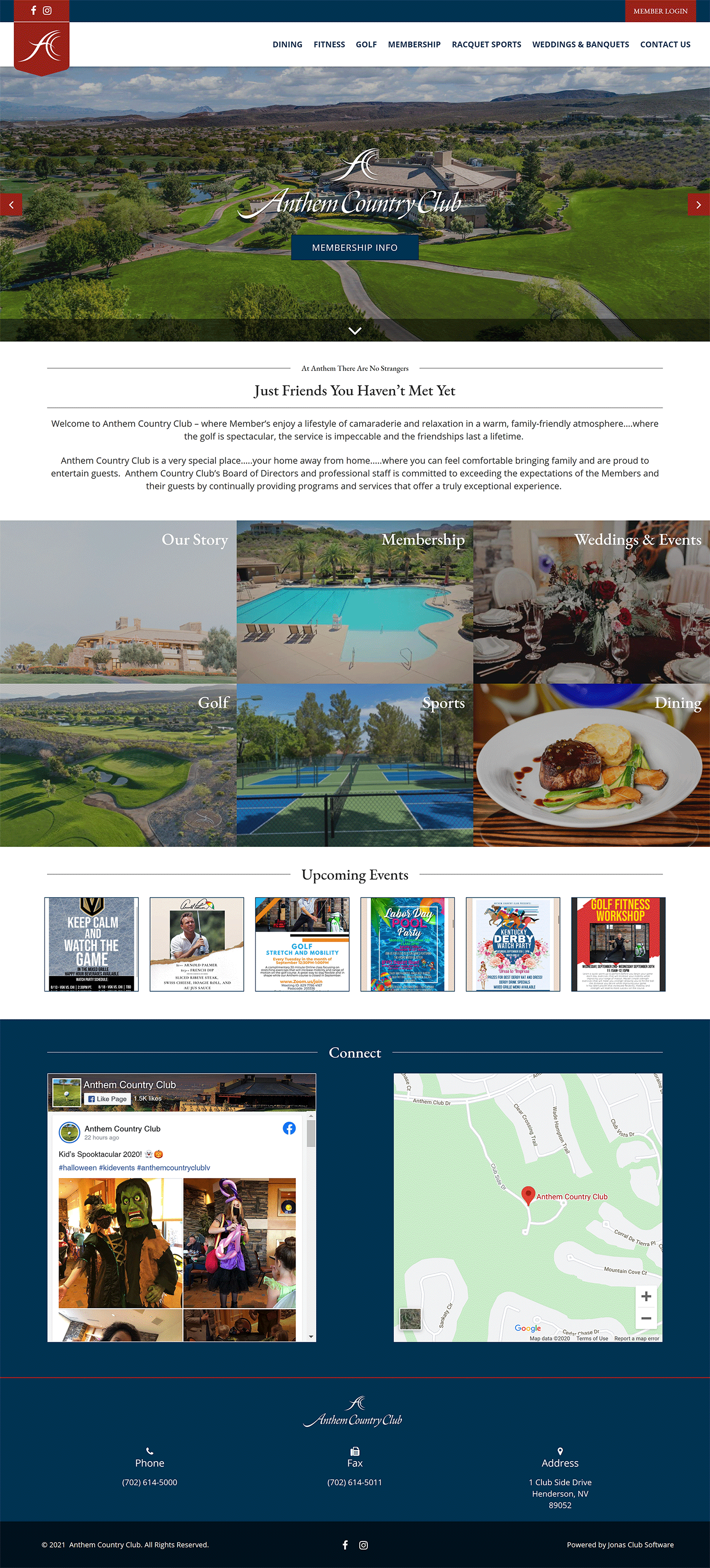
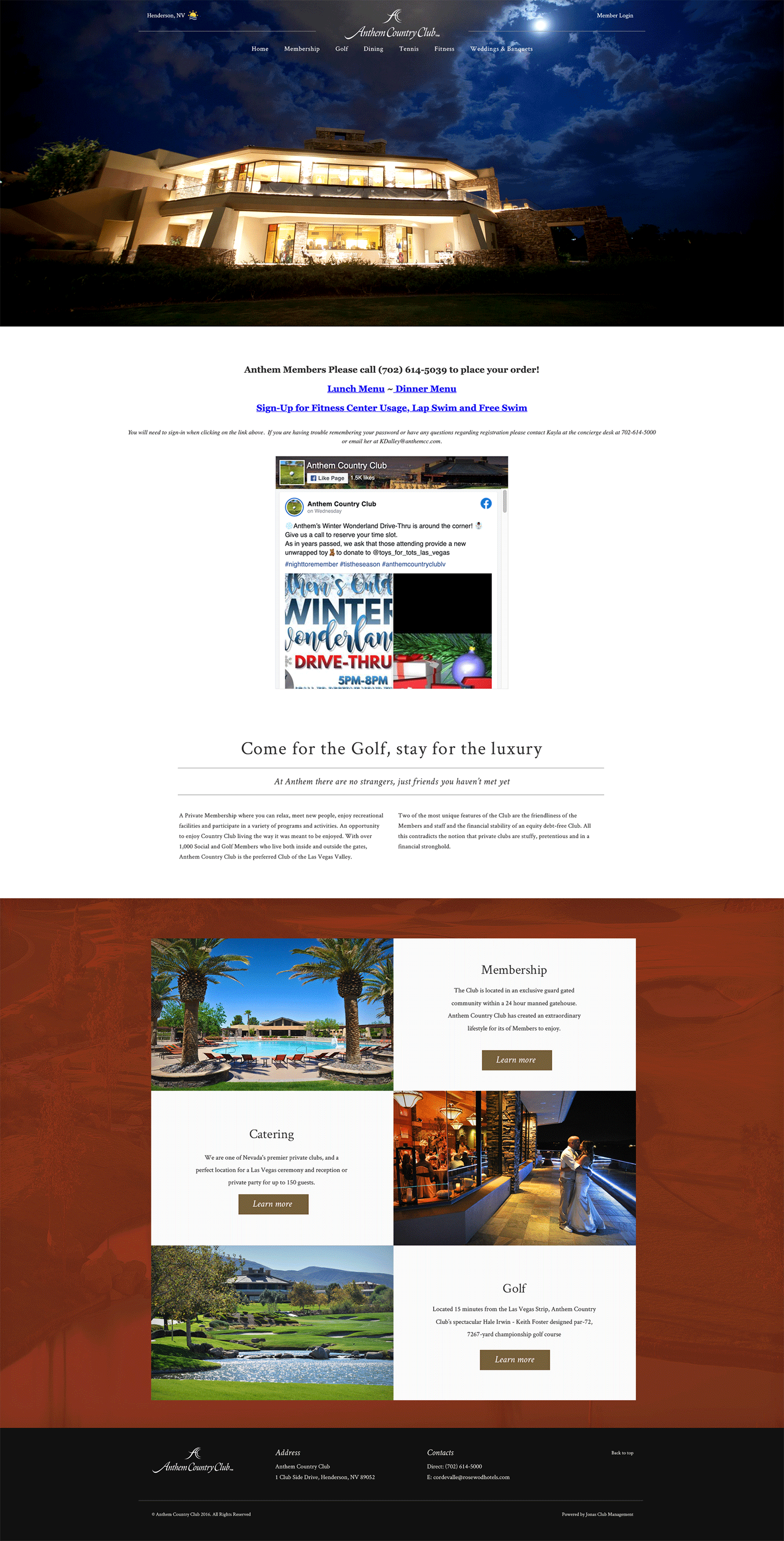
Example Sites
Before

After